- Introduction
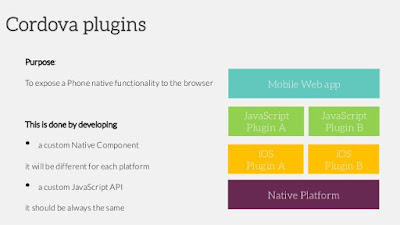
- A plugin is a package of injected code that allows the Cordova webview within which the app renders to communicate with the native platform on which it runs.
- Plugins comprise a single JavaScript interface along with corresponding native code libraries for each supported platform.
- Due to following reason, we will go for plugin development
- To get the native capabilities of the device in the cordova based app
- Build the common functionality across the number of Cordova application(Reusability)
- Prerequisites
- npm install -g plugman
- Plugin Structure
- Decide Plugin ID & Name
- The plugin ID should be unique
- Plugin name should follow the convention “cordova.plugin.[your.plugin.name]”
- Create the structure
- Use the following command to create the plugin with plugin ID “cordova.plugin.test” and name “Test”.
- plugman create --name Test --plugin_id cordova.plugin.test --plugin_version 0.0.1
- With the success of above command if check the our working directory then we got the result like
Test/
|- plugin.xml
|- src/
\- www/
\- Test.js
|- plugin.xml
|- src/
\- www/
\- Test.js
- Implement The Native Functionality
- For each platform, you will add a folder under the src folder, also some entries in plugin.xml
- Android Platform
- To start with android platform please execute the following command
- plugman platform add --platform_name android
- With the success of above command if check the our working directory then we got the result like
Test/
|- plugin.xml
|- src/
| \- android/
| \- Test.java
\- www/
\- Test.js
|- plugin.xml
|- src/
| \- android/
| \- Test.java
\- www/
\- Test.js
- IOS Platform
- To start with ios platform please execute the following command
- plugman platform add --platform_name ios
- With the success of above command if check the our working directory then we got the result like
Test/
|- plugin.xml
|- src/
| |- android/
| | \- Test.java
| \- ios/
| \- Test.m
\- www/
\- Test.js
|- plugin.xml
|- src/
| |- android/
| | \- Test.java
| \- ios/
| \- Test.m
\- www/
\- Test.js
- Windows Phone Platform
- The native code for Windows and Windows Phone 8.1+ is slightly different from other platforms. While it is possible to implement the functionality using C# or C++, the native APIs are actually available via JavaScript, and it is usually easiest that way.
- Currently, plugman does not currently support the windows platform, So creates structure manually as follows
Test/
|- plugin.xml
|- src/
| |- android/
| | \- Test.java
| \- ios/
| \- Test.m
|- plugin.xml
|- src/
| |- android/
| | \- Test.java
| \- ios/
| \- Test.m
| \- windows/
| \- Test.js
\- www/
\- Test.js
| \- Test.js
\- www/
\- Test.js
- References
- For the source please check here

Comments
Post a Comment